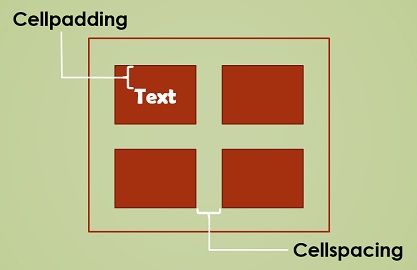
 Cellpadding and Cellspacing are the attributes used in table formatting, it actually sets the whitespaces in your table cells. These are the significant properties of a web document. The main difference between cellpadding and cellspacing is that the cellpadding is used to fix the width between the cell edge and its content. Conversely, the cellspacing sets the space between the single cells.
Cellpadding and Cellspacing are the attributes used in table formatting, it actually sets the whitespaces in your table cells. These are the significant properties of a web document. The main difference between cellpadding and cellspacing is that the cellpadding is used to fix the width between the cell edge and its content. Conversely, the cellspacing sets the space between the single cells.
The width of these attributes can be measured by using pixels or percentage. For adjusting the space between text and surrounded cell wall, cells and cells within a table tag, the attributes such as cellpadding and cellspacing are used.
Content: Cellpadding Vs Cellspacing
Comparison Chart
| Basis for comparison | Cellpadding | Cellspacing |
|---|---|---|
| Basic | Controls the white space between the border of a cell and its content. | Sets the space between the solitary cells. |
| Meant for | Single cell | More than one cell |
| HTML format |
Definition of Cellpadding
The attribute which sets the space in a cell between the content and peripheral boundary is named as cellpadding. In other words, the distance between the content that a cell surrounds and the cell boundary is managed by cellpadding attribute. The unit of this distance can be implied in pixels or percentage in HTML. The cellpadding attribute value can also be of 0 value, according to the need of the users. It is used to separate the text from each other which ameliorates the appearance.
Older versions of HTML support cellpadding command but later version HTML5 does not permit the use of cellpadding, so as the substitute CSS is used to provide the same formatting when required.
Definition of Cellspacing
Cellspacing is different than cellpadding. It controls the distance between single cells in a table. By using this attribute, designers could easily alter the space between the edges of the different adjacent cells. It improves the clarity of the table. The increase in the quantity of cellspacing apparently increases the cell border, which will be shown in the example.
Cellspacing is mainly used in web designing. Different languages have quite a different syntax for the cellspacing such as in CSS it is employed using “border-spacing” property while in HTML “cellspacing” is used.
Key Differences Between Cellpadding and Cellspacing
- Cellpadding describes the whitespaces in a cell along the text and the cell edge. On the other hand, cellspacing signifies the whitespace between the different cells. Both are absolutely different.
- Cellpadding involves the space within a cell while cellspacing involves the width between the cells (i.e. more than one cell).
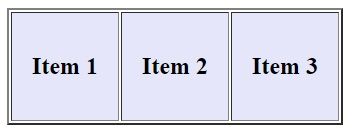
Example of Cellpadding
<!DOCTYPE html>
<html>
<head>
<style>
td { background:lavender;}
</style>
<title>
Webpage table
</title>
</head>
<body>
<table border="2" cellpadding="20">
<tr>
<td>
<h2>Item 1</h2>
</td>
<td>
<h2>Item 2</h2>
</td>
<td>
<h2>Item 3</h2>
</td>
</tr>
</table>
</body>
</html>
OUTPUT:

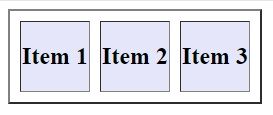
Example of Cellspacing
<!DOCTYPE html>
<html>
<head>
<style>
td { background:lavender;}
</style>
<title>
Webpage table
</title>
</head>
<body>
<table border="2" cellspacing="10" >
<tr>
<td>
<h2>Item 1</h2>
</td>
<td>
<h2>Item 2</h2>
</td>
<td>
<h2>Item 3</h2>
</td>
</tr>
</table>
</body>
</html>
OUTPUT:

Conclusion
Cellpadding and cellspacing are two of the attributes which assist the controlling of the style and layout of the tables in web pages. Cellpadding creates whitespaces within a cell between the text and the cell border while cellspacing can be used to manage the space between the cells in a table.
Leave a Reply